Dynamic Application Style
Hello everyone to a new post in our blog,
in this post, we are going to give you a little but a very useful tip about making your application's style more dynamic by giving your users the ability to choose their own style.
if you are using Oracle Apex 19 and above then you are aware of the new feature of choosing between the dark mode and the normal mode. so what if you give your users also the ability to choose their preferred mode, it will be awesome Right? Well, Apex makes it very easy for you to do this without writing any CSS or JS, and in this post, we are going to show you what are the steps required.
The first thing you need to do is go to your Workspace and create a new application or open an existing application and run it in a developing mode. your application will probably look something like this (if you are using the default Universal Theme in Apex 20.1).
Notice at the very bottom of the page you have the Apex developer toolbar and you can find the option Theme Roller.
Clicking on Theme Roller will open the Theme Roller interface where you can adjust your style, colors, region, fonts, etc. and you will find that there are a few predefined styles provided by Apex.
To make things easier for you, we are going to use those predefined styles and make them available to our users. Surely you can adjust any of those styles and save your changes, this will make a copy of the edited style and you will be able to name your copy and use it as the default style, and also you can create a Theme from scratch and use it in your applications, but as we said earlier we are going to make it easier and just giving you the idea.
with that said let's go back to Apex Workspace and navigate to the SQL Workshop and open the SQL Commands window.
Here we are going to query all the Themes and the styles that we have in our workspace, to do that just copy the following query and run it:
select s.name, s.theme_style_id, t.theme_number from apex_application_theme_styles s, apex_application_themes t where s.application_id = t.application_id and s.theme_number = t.theme_number and s.application_id = :app_id and t.ui_type_name = 'DESKTOP;when you run the query, it will ask you for the application ID after you give the application ID you will see a list of the available styles.
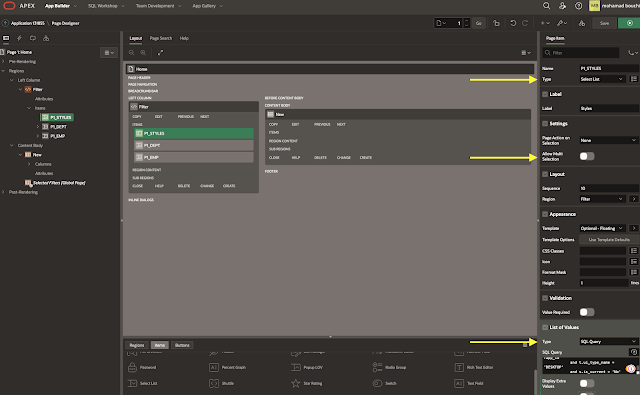
We are going to make a select list of the available in our application. Go back to the application builder and open your application, navigate to the page you want and add a select list (you can also add a switch button for example in the navigation menu, or you can add the select list into your global page to make available across all the pages).
In the source of the select list write the following query:
select s.name, s.theme_style_idfrom apex_application_theme_styles s,apex_application_themes twhere s.application_id = t.application_idand s.theme_number = t.theme_numberand s.application_id = :app_idand t.ui_type_name = 'DESKTOP'and s.is_current = 'No'
Now go the shared component and navigate to application items:
create new Item and give it a name APP_THEME_NR:
go back to the shared component and now navigate to Application Computations
create a new computation for that item, for the Computation Point select on new Instance and for the source select Sql Query return single value and write the following code:
select t.theme_number
from apex_application_theme_styles s,
apex_application_themes t
where s.application_id = t.application_id
and s.theme_number = t.theme_number
and s.application_id = :app_id
and t.ui_type_name = 'DESKTOP'
and s.is_current='Yes'
now go back to the page where we added the select list and create a dynamic action for this select list, name it Change Style, when Event is Change, for the select type choose Item and write the select list name, after that add a true event of type plsql and write the following code:
apex_theme.set_user_style (
p_application_id => :APP_ID,
p_user => :APP_USER,
p_theme_number => :APP_THEME_NR,
p_id => :P1_STYLES
);
we hope you find it useful. if you have any question feel free to leave a comment :)
References:















2 Comments:
I have done same setting but it is not working....can you please guide where i am wrong ...page refreshing without change the style color....
Issue resolved by defining Computation Point after header ....
Post a Comment
Note: Only a member of this blog may post a comment.
Subscribe to Post Comments [Atom]
<< Home